Visual Studio Code Version 1.7 Released with October Updates
Microsoft's Visual Studio Code is the companies free open source development platform that runs on Windows, Linux and Mac based devices.

At Microsoft's 2015 Build conference for developers, the company announced a new cross platform code editor that runs on Windows, Linux and Mac devices.
The Redmond company describes Visual Studio Code as a streamlined code editor with support for development operations like debugging, task running and version control. It aims to provide just the tools a developer needs for a quick code-build-debug cycle and leaves more complex workflows to fuller featured IDEs.
That release happened almost 20 months ago and since then it has continued to be developed through its own VS Code Insider Program for testing updates and bug fixes before major updates are released to end users.
It has been a while since we took a look at VS Code and its latest batch of updates so with the recent release of version 1.7 in October we though it was a good time to catch up with VS Code.
According to Microsoft, here are some of the features that were added/updated in October:
Horizontal layout - Organize your editors in either vertical or horizontal groups.
Keyboard Shortcuts Reference - New printable keyboard shortcuts PDF cheat sheet.
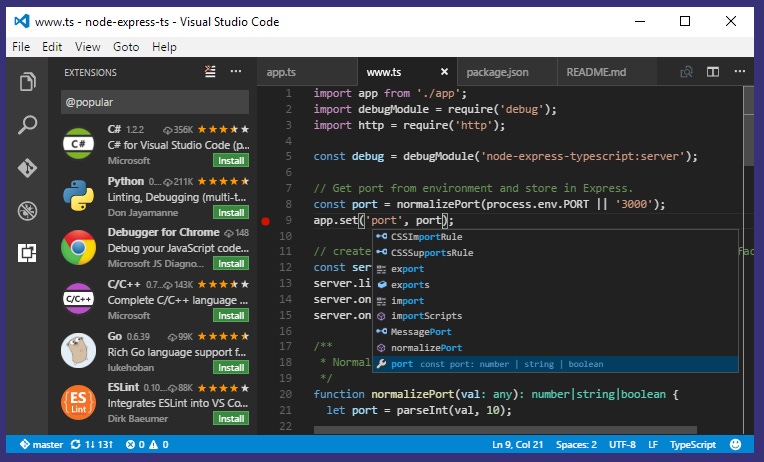
CSS autocompletion within HTML - Get rich auto completions for CSS embedded in your HTML.
Debug hit count control - Set breakpoint hit count conditions.
Simplified Node.js debugging - Easily configure your Node.js debugging sessions.
Keymaps for Sublime and Atom - You can now use these well-known keyboard shortcuts in VS Code.
Disable extensions - Quickly disable an Extension globally or for a specific workspace.
Improved TypeScript and JavaScript Grammar - The Dark+ themes now colorize variable and function references.
Extension Packs - View dependencies of an extension pack right in the extension details.
Workbench - Some View states now persisted in user settings. Open multiple files from Quick Open.
Editor - Keyboard shortcuts reference, finer formatting control.
Languages - JavaScript and CSS improvements.
Extensions - New categories for Keymaps and Formatters for easier search.
Node.js Debugging - Multi-target debugging support, new debugging settings.
Extension Authoring - Support for extension CHANGELOG.md files. Add to the editor tab context menu.
Visual Studio Code is also supported by an extensive collection of extensions in various categories such as debuggers, formatters, keymaps, languages, snippets, and themes.
Recently, Scott Hanselman from Microsoft shared some of his favorite VS Code extensions if you are looking for somewhere to start.
If you think the free open source Visual Studio Code might be a tool you can use for your development projects then make sure you check out the projects documentation and Frequently Asked Questions.
But, wait...there's probably more so be sure to follow me on Twitter and Google+.
Read more about:
MicrosoftAbout the Author
You May Also Like
.jpg?width=100&auto=webp&quality=80&disable=upscale)
.jpg?width=400&auto=webp&quality=80&disable=upscale)






.jpg?width=700&auto=webp&quality=80&disable=upscale)
